Option 1: Site Specific Plugin #
A Site-specific plugin allows you to add custom code snippets to your website that will persist even though you update your theme. They are better than using the functions.php file of your child theme in most cases because they are more modular and allow you to disable the code plugin by simply deactivating the plugin.
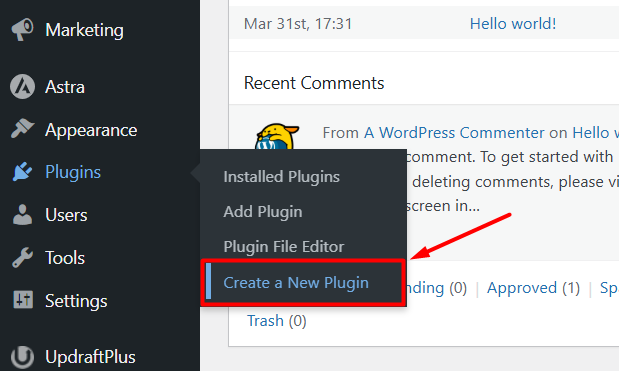
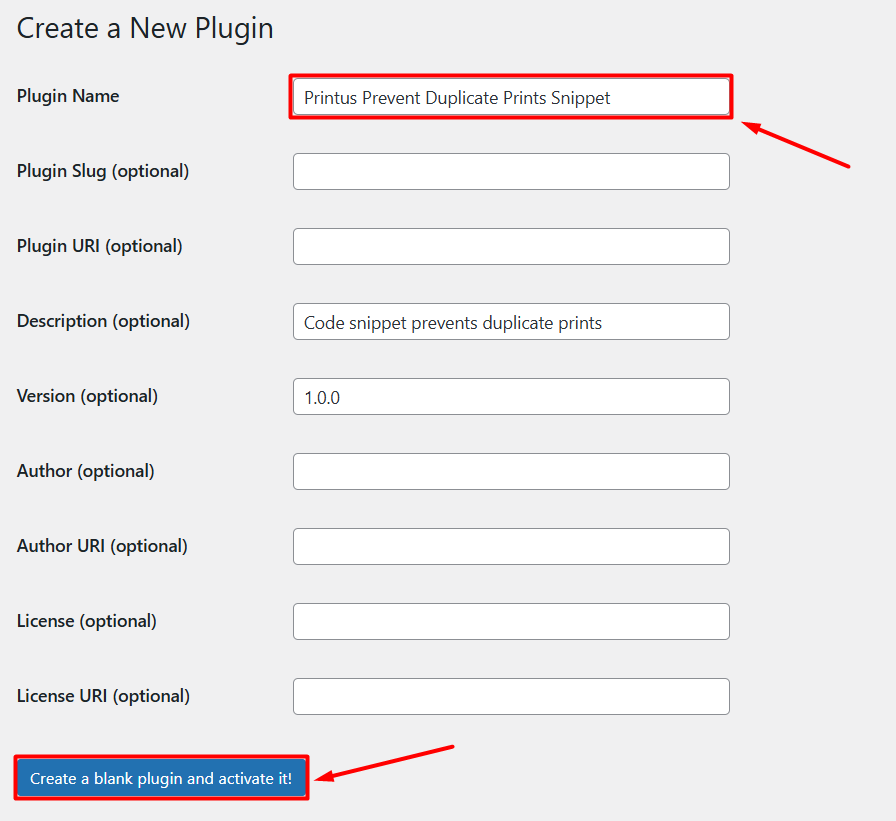
To create a Site-specific plugin you can use the following plugin: https://wordpress.org/plugins/pluginception/ once you’ve installed and activated the plugin head over to Plugins->Create A New Plugin to create a new plugin.

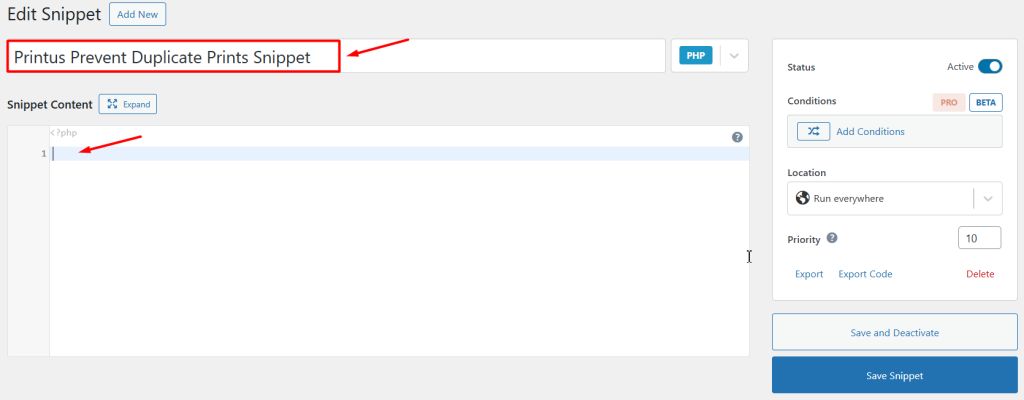
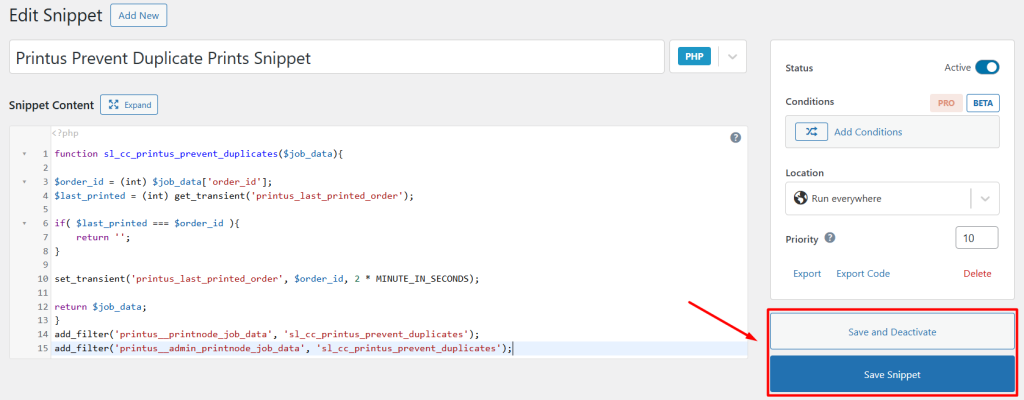
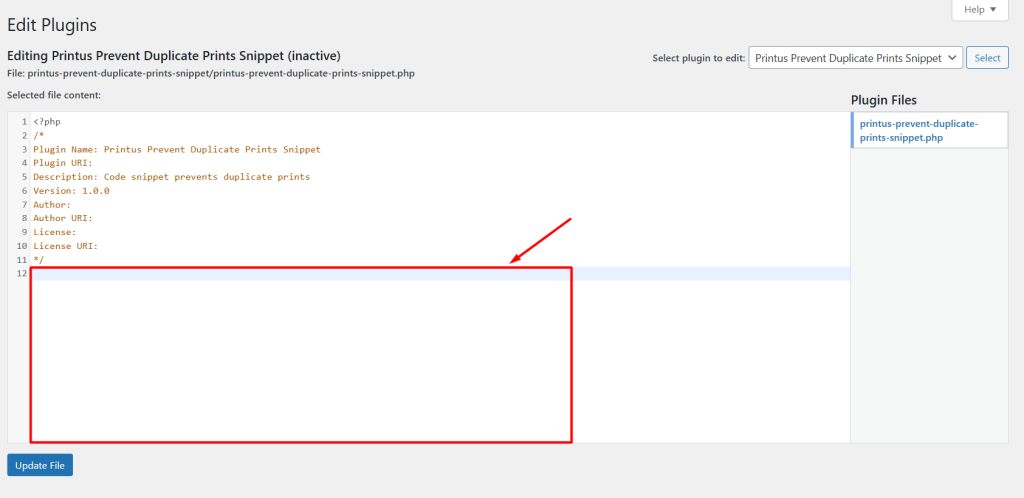
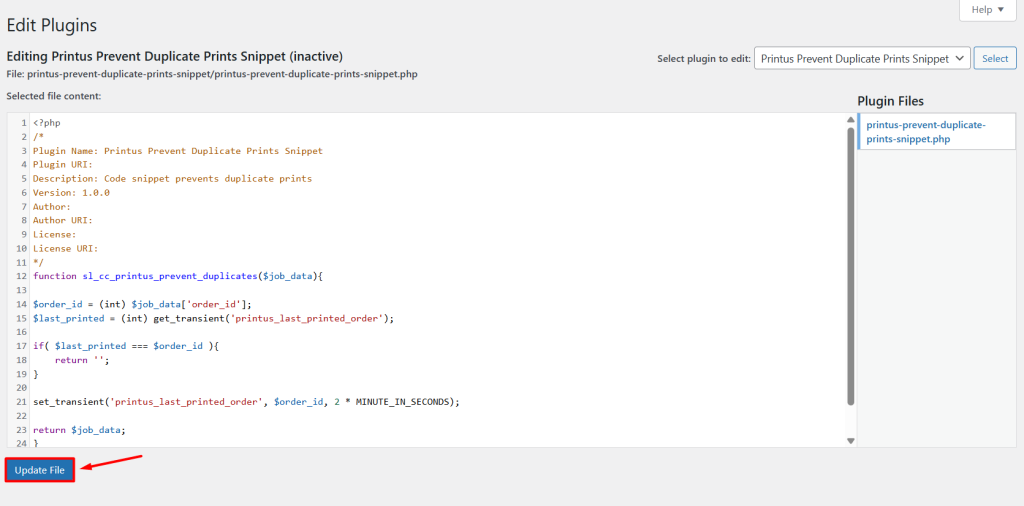
Enter your desired plugin name and description and then paste in the code snippet you wish to implement on your website. After saving your changes head over to the plugins area of your WordPress dashboard and make sure your newly created site-specific plugin is activated.
Note: You can delete the Pluginception plugin when you are done creating your site-specific plugin. It won’t affect the newly created plugin.



Option 2: Snippet Plugin #
A snippet plugin can be installed on your website to manage all your snippets. One such example include: https://wordpress.org/plugins/code-snippets/