NOTE: This might only apply if you're using one of the Printus triggers that activate during checkout such as "Checkout Complete". The other triggers such as "Payment Complete" or "Order Complete" might still work with the new WooCommerce checkout. It's important to test firstly to see if everything works fine.WooCommerce Blocks Checkout is not fully compatible with Printus in it’s current form. The WooCommerce Blocks Checkout page is a totally new way of doing things in WooCommerce, and all plugins that previously worked fine are suddenly rendered unusable with this change. We are working to update the plugin to support the Blocks Checkout in the future but until then you would need to switch to classic checkout to be able to use the plugin.
New WooCommerce stores or stores that recreate their WooCommerce pages will automatically have the Blocks Checkout enabled. Please follow these few simple steps to get the plugin to show on your checkout page:
Step 1 #
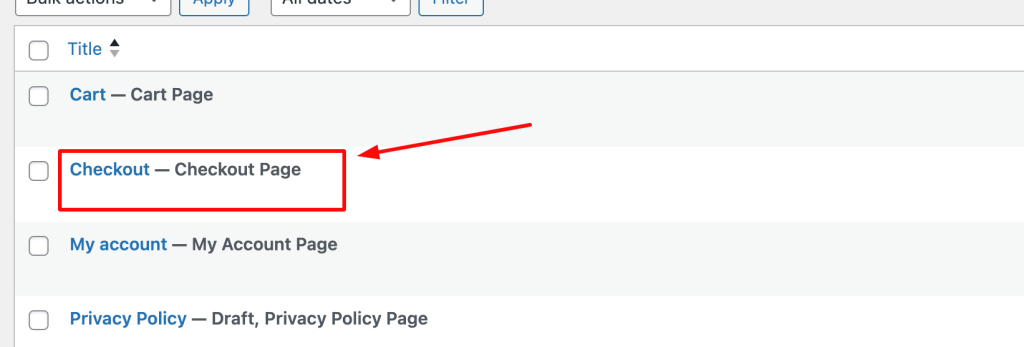
Go to your Pages area in your WordPress dashboard and locate your WooCommerce checkout page and click Edit

Step 2 #
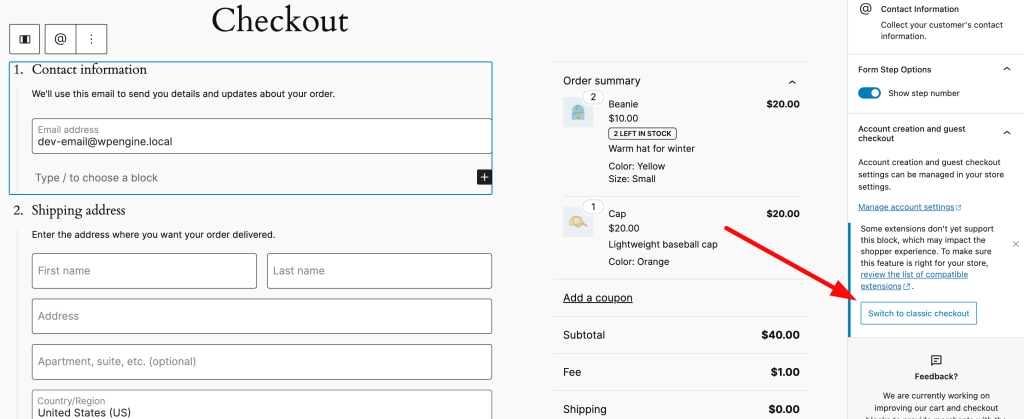
Click on any of the blocks on the page and then from the right pane click on the Switch to classic checkout button:

Step 3 #
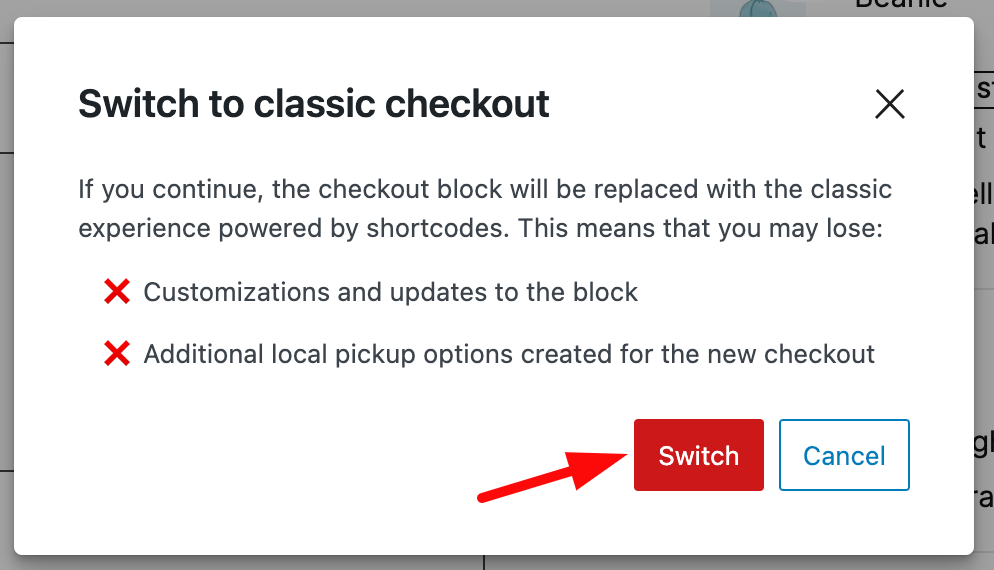
Confirm the switch and save your changes.

Once done you will be able to continue using the plugin fine.
Rest assured that when the plugin is compatible with the WooCommerce Blocks Checkout it will be announced via the plugin’s changelog.
Note #
At this point the checkout should show up as normal and you should see the plugin’s options. If you’d like to go further, you can completely remove the Checkout block and instead add a shortcode element in the editor with the shortcode [woocommerce_checkout]
This will give you the same result but your checkout page width might be better (wider) than simply clicking the switch to classic button.



